Pourquoi tester son site sur différents navigateurs ?
Votre nouveau site web va être mis en ligne tout bientôt ? Vous avez fait des modifications sur le code de votre site ? Il est temps de le tester !
J’aborde dans cet article uniquement le test « visuel » pour vérifier si le comportement du site est en adéquation avec ses attentes. Le test de performance sera abordé ultérieurement.
Pourquoi tester son site ?
La question est un peu provocatrice, peut-être vaut-il mieux plutôt poser la question « pourquoi tester mon site sur plusieurs navigateurs si ça fonctionne bien sur mon navigateur préféré ? ».
Comme pour les questions d’ergonomie web, il faut toujours avoir en tête que notre site est destiné à être vu (et lu) par des personnes d’horizons très différents, avec des vécus différents et des habitudes différentes.
Attention donc à ne pas sous-estimer les tests !
Comment choisir les navigateurs pour le test ?
Je vous présente ici la méthode artisanale de test : tester son site « à la main ». Nous avons tous un navigateur préféré mais peut-être n’est-ce pas celui de votre visiteur idéal.
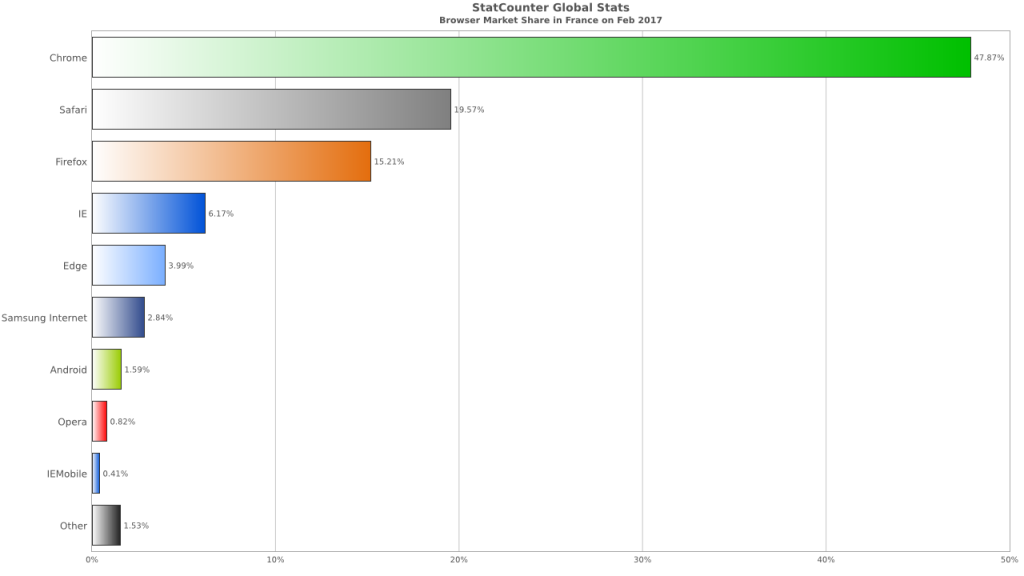
J’aime bien le site Stat Counter pour connaitre les habitudes des internautes. Ci-dessous par exemple, on peut voir les navigateurs utilisés au mois de février 2017 en France sur toutes les plateformes (ordinateurs, mobiles et tablettes).

(source du graphe)
Personnellement je fais toujours mes tests sur les 3 navigateurs du moments : Chrome, Safari et Firefox. Pour cela j’essaye de penser à toutes les situations étranges que peut être amené à effectuer un utilisateur et pas seulement les comportements classiques !
Et pour les sites responsive ?
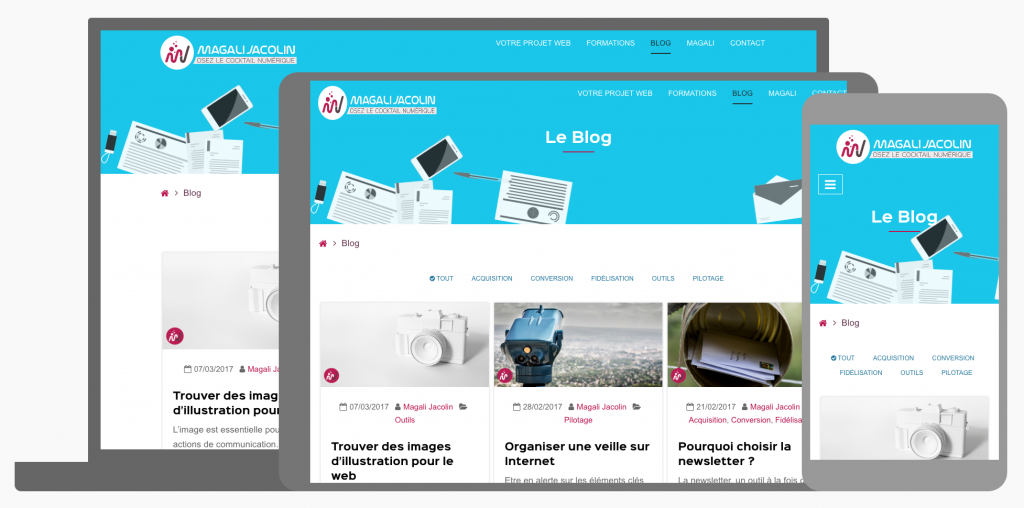
Il s’agit de sites web qui s’adaptent à la taille de l’écran. Le contenu est ré-arrangé en fonction du terminal.
Des thèmes responsive sont disponibles pour les principaux CMS (Systèmes de Gestion de Contenus) mais il est toujours utile de tester le rendu visuel, qui peut parfois être étonnant !

(source de l’image)
J’ai fait une (petite) sélection d’outils plutôt visuels mais il en existe beaucoup d’autres très intéressants :
- Google Resizer
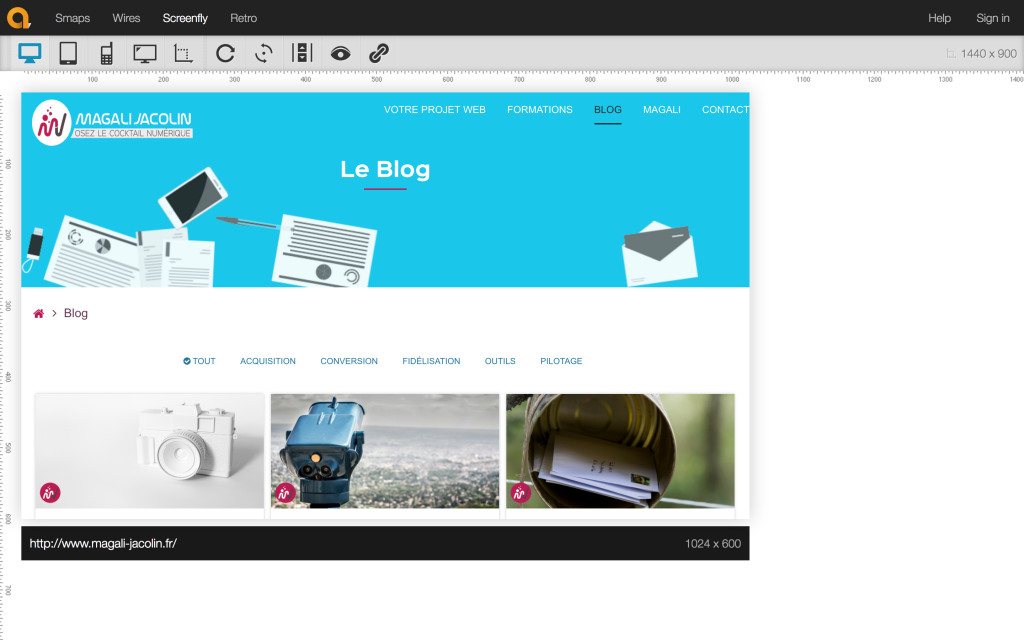
- Screenfly (edit 06/09/19 : le site ne semble plus exister, vous pouvez tester votre site avec l’outil proposé par Websiteplanet à la place !)
- Responsinator



En conclusion ?
Pour la mise en ligne d’un nouveau site, il faut mettre le paquet sur les tests et solliciter son entourage pour nous faire des retours.
Pour les petites modifications, il faut bien sûr tester la ou les pages impactées directement par la mise à jour. Si possible, il faut aussi penser aussi aux effets de bord : la correction d’un bug peut déclencher un nouveau bug…
Le choix de l’image d’illustration de cet article
Au départ, j’ai cherché dans mes banques d’images favorites une image illustrant le « test » mais je n’ai rien trouvé qui me plaisait, j’ai donc repensé au sujet principal de cet article : les navigateurs web. Et comme j’aime bien les décalages, j’ai cherché un vrai navigateur et son voilier !
J’ai donc trouvé une image sur Pexels mais je la trouvais trop sombre, j’ai donc appliqué les enseignements de la formation Photoshop que j’ai suivi auprès de Clément Steinhausser.
Photo issue du site Pexels puis retravaillée avec Photoshop puis Canva.

6 thoughts on “Pourquoi tester son site sur différents navigateurs ?”
Sarah
Super article Magali!
Pour ma part, je teste également sur Explorer… parce que quoi qu’on en dise, encore beaucoup de personnes l’utilisent puisque par défaut avec windows.
Magali Jacolin
AuteurMerci pour ce retour !
Effectivement pour bien faire, il ne faudrait pas oublier les internautes accro à Internet Explorer… mais je dois avouer que je ne l’ai pas installé sur mon ordinateur (qui n’est pas sous Windows). Mais c’est bien souvent le navigateur où mes clients se dépêchent de tester leur site !
AlexPak
HTML et CSS sont deux « langues » qu’il faut savoir parler pour creer des sites web. C’est le navigateur web qui fera la traduction entre ces langages informatiques et ce que vous verrez s’afficher a l’ecran. Vous vous demandez surement pourquoi il faut connaitre deux langages pour creer des sites web ? Je vous reponds sans plus tarder !
Magali Jacolin
AuteurMerci pour cette précision 🙂
Francis_naP
Certains sites web proposent de r aliser pour vous des captures d’ cran de votre site sous diff rents navigateurs. Cela permet de ne pas installer de multiples navigateurs sur votre machine. Cependant, un inconv nient est que vous ne pouvez pas tester vos modifications en temps r el. En effet, il faut un certain temps avant que votre demande ne soit accept e, selon le nombre d’utilisateurs du service.
By the way! The best essay writing service – https://www.easyessay.pro/
Magali Jacolin
AuteurMerci pour votre retour Francis ! Je n’ai encore pas testé ce service mais je vais creuser 🙂